|
[ 3 HTML 自動生成法
続き ]
3.2 画像データの作成
① Excel で
新しいブックを作成します。 名前は適当で良いですが
ここでは auto_htm.xls とします。
② 1枚目のシートの名称を 画像一覧とします。
| Excel
ワンポイント : シートの名称を変更するには
シートのタブをダブルクリックし 反転したら
新しい名前を入力し リターンキーを押します。 |
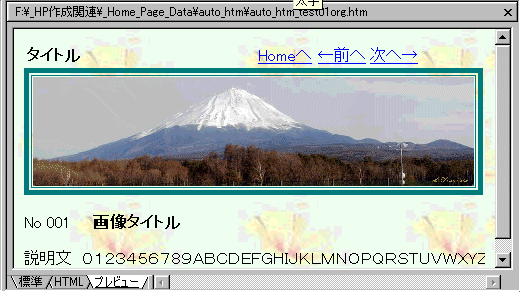
☆ ひな形ページイメージ

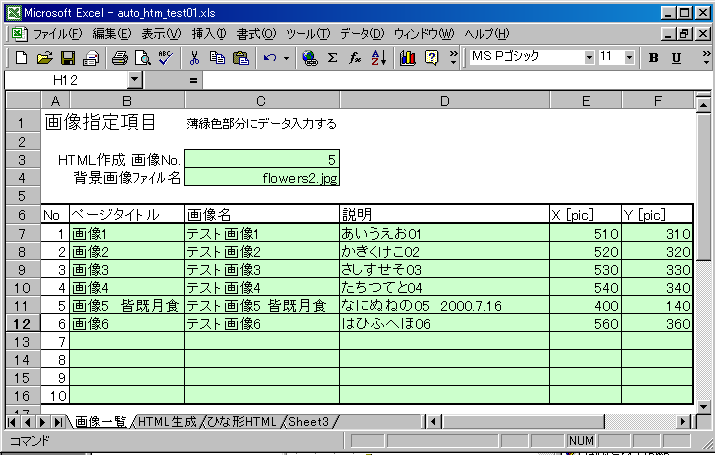
☆ 画像一覧 シートの例

③ 画像一覧 シートの構成は以下です。
1) HTML作成 画像No ( C3 セル ) :
仕組み全体が完成し、上の表にデータ入力後、HTML文を自動生成する
画像の番号を入力します。
2) 背景画像ファイル名 ( C4 セル ) :
背景の画像ファイルを前ページ共通で指定する場合、このように
画像毎リストでなく 共通項目として設定します。
3) No ( A7:A16 セル ) :
ここでは
最大10枚のリストとして作りましたが、必要に応じ多めにします。
1から順に(昇順に)番号を振ります。
4) ページタイトル ( B7:B16 セル ) :
HTML 文で <title> ここの部分 </title> に入るタイトルを記入します。 この項目は
軽視されがちですが、ページ訪問者がページを保存使用とした場合の名称になるものですから
きちんとページ毎に
識別できるような名称を付けると親切になります。
5) 画像名 ( C7:C16 セル
) :
ひな形で 画像のタイトルを [ No xxx
画像タイトル ] としました。
No xxx は画像指定番号 で自動生成し、
画像タイトル のところを この列に記入することとします。
6) 説明 ( D7:D16 セル ) :
画像タイトルの下の 画像説明文
の所に表示する文章を記入します。
7) 画像 横ピクセル ( E7:E16 セル ) :
画像サイズを HTML 文内で Width = xxx
と設定しますが、予めピクセル数を測定し、リストに記入しておき
HTML内にこの値を自動的に記述します。
8) 画像 縦ピクセル ( F7:F16 セル ) :
7) と同様 縦ピクセルのデータを記入します。
ひな形の画像を作るには以上のデータの表を作ります。
その他 以下の項目は No から 自動的に
生成するものとします。
9) 前画像、次画像 HTML
ファイル名 : 画像表示ページHTML ファイルの
ファイル名は gazou xxx .htm とし xxx 部分は No
から3桁の数字とします。
10) 画像ファイル名 : gazou xxx .jpg とします。
これら 9)、10) に個別のファイル名 (
数字の連番による名称でないもの ) を使用する場合は
画像一覧データの表に それらの項目を作り、4)~8)
と同様に 表の値を 参照し HTML 文に組み込みます。
|